
Você certamente sabe o que é um pictograma. Sabe também que existem símbolos universalmente reconhecidos, que facilitam a comunicação e compreensão da informação por todos, ou quase todos. Mas para você que não sabia da história do ISOTYPE, dá uma lida no post para aprofundar mais os seus conceitos sobre o Design.
O ISOTYPE, ou International System Of Typographic Picture Education, é um sistema que se iniciou nas mãos do designer Gerd Arntz e do cientista e filósofo Otto Neurah.
Em uma época em que o proletariado estava se emancipando, animado com o socialismo, por volta das primeiras décadas do século XX, Otto percebeu que eles estavam sedentos por informação, por conteúdo e autonomia. Mas a informação, para ser compartilhada não poderia ficar oculta nas entrelinhas dos termos técnicos, porém deveria ser facilmente entendida, ultrapassar as barreiras dos idiomas e da educação precária. Ainda mais que estamos falando de um público de grande maioria iletrada, ou analfabeta, se preferir o termo.
Assim, Gerd entra na história, projetando mais de 4000 imagens objetivas e informativas sobre demografia, economia, política e indústria, inclusive utilizando-as como forma de ativismo contra o capitalismo. Esta forma de ilustrar a informação é o que chamamos hoje carinhosamente de infográfico.

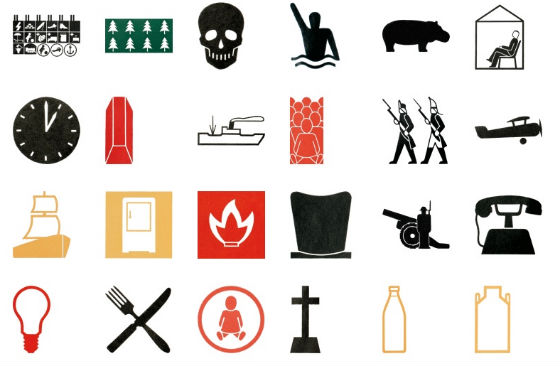
Factory Inspection, 1935. Gerd Arntz.
As imagens não tinham o papel de substituir as palavras por completo, mas de trocar longas sentenças por um grupo menor de palavras chaves, que acompanhadas dos símbolos se faziam entender.
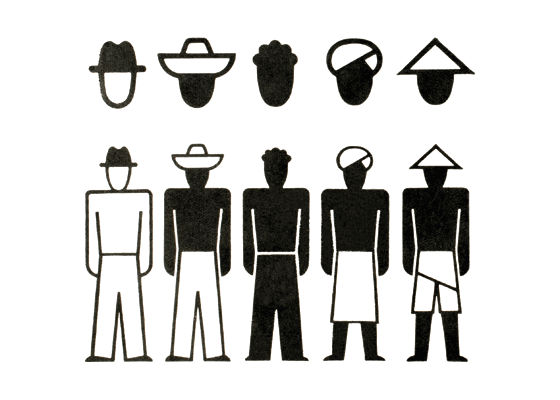
E no caso dos pictogramas, quanto menos detalhes para distrair o público, melhor. O objetivo é entender imediatamente o significado, reconhecer, e não ficar admirando os shine effects e drop shadows do efeito acqua da ilustração. Aliás, falando em menos detalhes, vale lembrar que o ISOTYPE buscava por padronização. Esta era uma palavra chave do sistema. Por conta desta padronização, símbolos podiam representar conteúdos diferentes com adições mínimas na imagem. Por exemplo, o pictograma de “homem” com um certo tipo de chapéu adicionado à mesma imagem, já representava um “operário industrial”.

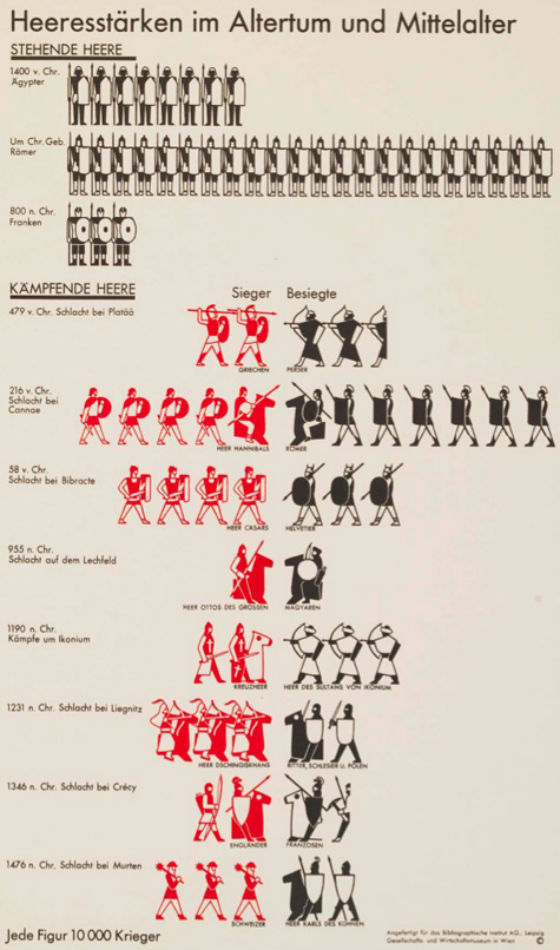
Outra regra do ISOTYPE, editada por Neurath, é que para representar maiores ou menores quantidades não se usava símbolos maiores ou menores, mas mais ou menos quantidades de símbolos.
O sistema padronizado de pictogramas foi universalmente difundido, e hoje o trabalho de Neurah e Gerd são um fundamento para a infografia e para o aprendizado sobre a forma de comunicação do Design, já que não necessitamos somente de letras para alcançarmos o público com a linguagem.

Se quiser conhecer mais sobre o sistema, tudo está bem detalhadinho no site http://www.gerdarntz.org, que serviu de fonte para este post.





 Os trabalhos de @jamescookartwor
Os trabalhos de @jamescookartwor


 Lin
Lin


Comments (3)
Sybyllasays:
26 de janeiro de 2012 at 20:07Nossa, que bacana!
Adoro infográficos, muito legal conhecer esse histórico.
Abraço!
Alex Sander Oliveirasays:
16 de julho de 2015 at 3:38curti