
Sabe quando você compartilha um link no Facebook e, dependendo do site, aparece uma miniatura da imagem do post, o logo, ou às vezes não aparece imagem nenhuma? Saiba que quem controla isso é você. Aprenda como customizar a forma como seu site é compartilhado com o Protocolo Open Graph.
O que é isso?
Antes de tudo, vamos aprender o que o Facebook nos apresenta como Protocolo Open Graph:
O protocolo Open Graph permite a integração do seu site com os recursos gráficos do Facebook. Isto significa que quando um usuário clica no botão “Curtir”ou compartilha um link da sua página, o Open Graph define como ela será exibida na timeline dos seus amigos ou seguidores. Tais parâmetros de exibição são definidos nas <meta> tags do seu HTML.
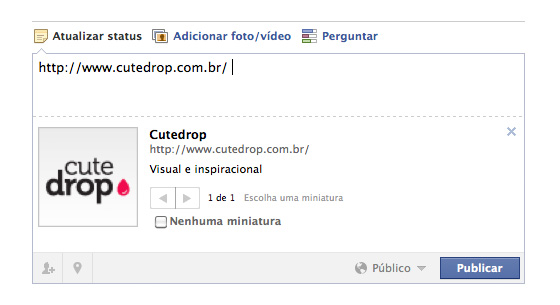
Vamos entender isso de forma prática. Quando você compartilha um post do Cutedrop no Facebook, copiando e colando o link na sua timeline, o que aparece é o título do post, o resumo do mesmo e duas opções de miniaturas: a primeira imagem do post ou o logo do Cutedrop como segunda opção.

Já quando você compartilha a URL principal do blog, o que aparece é somente o logo.

Sem a configuração certa do Open Graph, o que aparecia antes eram mais de 19 opções de imagem da home como miniaturas, sendo que nenhuma delas era o logo. Parece que isso é um problema que acontece com blogs feitos em WordPress. A impressão que eu tenho é o que o Facebook não reconhece os elementos gráficos inseridos no header.php como opções de miniatura, somente o que está no index.php. Isso é um pitaco…
Se você se identificou com alguns destes fatores descritos acima, não precisa xingar Mark Zuckerberg. Aprenda como configurar as <meta> tags do seu site, principalmente no WordPress, de forma a dominar a ferramenta e não o contrário.
Og Properties
O prefixo og é o que explica para suas <meta> tags que você está configurando o site para exibição no Facebook. Veja o bloco de código que deve ser inserido entre o <head> e </head> de um site e logo abaixo vamos aprender sobre cada uma das propriedades. Ah, e como isso vai ser adaptado para o WordPress.
A página de desenvolvedores do Facebook mostra o seguinte exemplo:

[html]<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:og="http://ogp.me/ns#"
xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock"/>
<meta property="og:type" content="movie"/>
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/"/>
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:site_name" content="IMDb"/>
<meta property="fb:admins" content="USER_ID"/>
<meta property="og:description"
content="A group of U.S. Marines, under command of
a renegade general, take over Alcatraz and
threaten San Francisco Bay with biological
weapons."/>
…
</head>
…
</html>
[/html]
No código acima, as og properties querem dizer o seguinte:
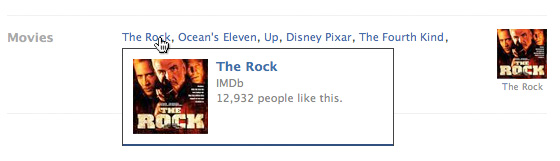
- og:title – O título que vai aparecer ao lado da sua miniatura, no caso do exemplo acima, “The Rock”.
- og:type – É o tipo do objeto, no caso, “movie”. Se fosse o Cutedrop, seria “blog” ou “article”. Você pode ver aqui a lista de types suportados no Facebook.
- og:image – A miniatura do seu site. A imagem deve ter no mínimo 50 x 50 px e deve ser um PNG, JPEG ou GIF.
- og:url – A URL do seu objeto que será usada como identificação permanente no box gráfico.
Meta tags extras para uma maior customização no Facebook:
- og:site_name – Um nome reconhecível para o seu site, no exemplo, “IMDb”.
- og:description – Uma ou duas frases que descrevem seu site.
Até aqui você aprendeu o significado dos códigos Open Graph, mas como aplicar isso em um blog feito com WordPress?
Configurando o Open Graph no WordPress
Como o WordPress é uma plataforma dinâmica não basta preencher os campos com informações tão simples, afinal você precisa definir como vão aparecer os posts, a home, as páginas. Existem alguns exemplos de Open Graphs para WordPress em sites e blogs, mas me baseei neste padrão e adaptei, de forma que se adequasse melhor à finalidade do Cutedrop.
Repare nas nossas Meta tags:
[php]<!– Inicio Facebook WP – Cutedrop –>
<?php
$thumb = get_post_meta($post->ID,’_thumbnail_id’,false);
$thumb = wp_get_attachment_image_src($thumb[0], false);
$thumb = $thumb[0];
$default_img = ‘link para o seu favicon no ftp’;
?>
<?php if(is_single() || is_page()) { ?>
<meta property="og:type" content="article" />
<meta property="og:title" content="<?php single_post_title(”); ?>" />
<meta property="og:description" content="<?php
while(have_posts()):the_post();
$out_excerpt = str_replace(array("\r\n", "\r", "\n"), "", get_the_excerpt());
echo apply_filters(‘the_excerpt_rss’, $out_excerpt);
endwhile; ?>" />
<meta property="og:url" content="<?php the_permalink(); ?>"/>
<meta property="og:image" content="<?php if ( $thumb[0] == null ) { echo $default_img; } else { echo $thumb; } ?>" />
<?php } else { ?>
<meta property="og:type" content="article" />
<meta property="og:title" content="<?php bloginfo(‘name’); ?>" />
<meta property="og:url" content="<?php bloginfo(‘url’); ?>"/>
<meta property="og:description" content="<?php bloginfo(‘description’); ?>" />
<meta property="og:image" content="link para o seu favicon no ftp" />
<?php } ?>
<!– fim Facebook WP –>
[/php]
No caso, como o WP já possui seus parâmetros em PHP, eles foram aplicados em conjunto com as Meta tags, de forma a definir condições para diferentes formas de exibição. Lembrando que este bloco de código deve ser inserido no seu arquivo header.php, entre as tags de <head> e </head>.
É isso, agora você pode dominar a forma como seu blog é compartilhado na rede social que mais ameaça o Google e fuxicar para personalizar do seu jeitinho.





 Os trabalhos de @jamescookartwor
Os trabalhos de @jamescookartwor


 Lin
Lin


Comments (37)
Anônimosays:
25 de novembro de 2011 at 21:41Pesquisei, pesquisei pesquisei e acabei tirando o all in one seo do blog e usando o Yost Seo que já têm o open graph do face integrado
Walter Tadeusays:
13 de dezembro de 2011 at 19:58Você me salvou! Tenho um blog em wordpress e sofro do mesmo problema! As miniaturas não são lidas pois o OG não entende o que tem no header.php! Valeuu!
Tainan Astorgasays:
19 de janeiro de 2012 at 14:29obrigado, me ajudou muito, porém estou sofrendo com outro problema. quando colocamos http://WWW.shareagencia.com.br não fuiciona, porem quando retiro o www funciona direito, sabem o que pode estar acontecendo??
Obrigado
Letícia Mottasays:
19 de janeiro de 2012 at 16:55Em vez de usar um .png como imagem padrão, tenta um .jpg ou .gif. Se for o caso, tenta tirar o og:url. Não sei se esotu falando besteira, mas pode estar limitando o link compartilhado.Tentando uma ou outra pode ser que solucione.
Pode ser que funcione na orelhada. Abraço.
Letícia Mottasays:
19 de janeiro de 2012 at 16:55Em vez de usar um .png como imagem padrão, tenta um .jpg ou .gif. Se for o caso, tenta tirar o og:url. Não sei se esotu falando besteira, mas pode estar limitando o link compartilhado.Tentando uma ou outra pode ser que solucione.
Pode ser que funcione na orelhada. Abraço.
Jacson Silveirasays:
14 de fevereiro de 2012 at 13:35Sei que esse artigo é um pouco antigo, porém, estou com um problema que não consigo resolver de jeito nenhum em meu blog.
O ‘like button’ quando clicado nos posts, curte, ao invés da página do post, a url principal do blog.
Quando eu copio a URL do post e ‘colo’ na atualização do status, ele linka também a URL principal, conforme link da imagem http://twitpic.com/8js0kq.
Fiz todos os procedimentos que indicaste aqui, ams não surtiu efeito algum. Saberia me dar uma luz para resolver esse problema?
Fernandosays:
17 de fevereiro de 2012 at 23:51Olá Letícia, você conhece uma integração para Oscommerce. Estou tentando esses códigos mais nada aprece no Face, não sei mais o que fazer, pode me dar uma dica???
Letícia Mottasays:
18 de fevereiro de 2012 at 0:31Oi Jacson, pelo que eu aprendi do código pesquisando, a parte que define o que vai aparecer quando a a URL de um post é compartilhada é o que está dentro do trecho código definido como , que traduzindo, quer dizer “se a sua página é um single post ou uma página do seu blog então….”. Ou seja, revise direitinho o que está dentro dessa sua tag.
Se não resolver, tente buscar por outras formas de usar o opengraph. Mas de todas, essa que postei e adaptei foi a que mais funcionou.
Abraços
Letícia Mottasays:
18 de fevereiro de 2012 at 0:32Oi Fernando. Olha, confesso pra vc que eu já testei o mesmo código para Joomla, com plugins e afins e nada funcionava. Para OSCommerce também não posso te dizer que sei o que pode cumprir o mesmo papel.
Mas pesquisando por Opengraph – Ecommerce vc acha alguns fóruns, como este: http://forums.oscommerce.com/topic/380512-open-graph/.
Pode ser que ajude. Abração e boa sorte.
lauravegansays:
4 de maio de 2012 at 0:20Oi Letícia, estou com esse problema no Facebook, mostra miniaturas de imagens que nem estão mais no meu blog, eu gostaria que aparecesse o logo. Li e reli seu artigo mas confesso que não entendi nada. Se puder me ajudar, agradeço de montão! Beijos, fique com Deus. Minha página: veganismo.org.br
Letícia Mottasays:
4 de maio de 2012 at 13:39Oi Laura, vou entrar em contato direto com você por email. abraços.
André Kampsays:
18 de maio de 2012 at 4:51Olá, realmente muito obrigado por este tutorial. Me ajudou muito, e olhando os comentários abaixo já tive minha pergunta sanada.
Só deixando um agradecimento pela claridade com que você deixou as informações. Continue assim. Deus te abençoe
Letícia Mottasays:
18 de maio de 2012 at 13:02Muito obrigada, André. Fico muito feliz em receber este feedback. Abraços.
fhelipesays:
28 de maio de 2012 at 15:00Ola Leticia!
Estou com esse problema em meu blog, as vezes aparece o texto e a miniatura, e a maior parte das vezes não!
Coloquei esse código no header.. mais ainda sem sucesso!
Letícia Mottasays:
28 de maio de 2012 at 15:10Oi Felipe. Seu blog é em WordPress? O código funciona legal pra WP.
Danielsays:
1 de junho de 2012 at 14:30Não entendi a parte do favicon
Letícia Mottasays:
3 de junho de 2012 at 21:43Oi Daniel. Deixa eu ver se consigo te explicar. Favicon é a imagem aparece na barra de endereços e na aba dos navegadores quando vc acessa um site. Essa imagem é um .gif ou .ico que fica hospedado no ftp dos sites.
Na parte do código, onde falo que deve entrar o link do favicon, basta você trocar o que está escrito ali pela URL da sua imagem no FTP.
Valdeirsays:
20 de junho de 2012 at 20:34Quanto tempo leva para o facebook reconhecer a imagem?
Letícia Mottasays:
21 de junho de 2012 at 4:28Leva um tempinho considerável. Coisa de horas só.
Juliana Sacramentosays:
26 de junho de 2012 at 19:31Oi Letícia! Esse código não funciona no Blogspot. Sabe como faço para fazer funcionar lá? Meu blog é:
http://www.temnomeuquintal.com/
Anderson Batatasays:
29 de junho de 2012 at 12:12Nossa! Já estava desesperado aqui, procurando alguma solução! eheheh
Letícia Mottasays:
29 de junho de 2012 at 13:24Oi Juliana. Sei que pra blogger não é complicado fazer. Mas pra Blogspot realmente não sei te dizer. Tente perguntar a algum desenvolvedor que saque de backend. Bjo
Lenonsays:
3 de julho de 2012 at 16:00Muito Bom o artigo!
Obrigado e Parabéns Letícia.
Guilherme Alves Dantassays:
27 de setembro de 2012 at 15:12Boa tarde, eu inseri esse codigo exatamente igual no meu wordpress, e mesmo assim ele não aparece as miniaturas de posts recentes, por exemplo, se eu acabo de postar alguma coisa, e vou colocar no facebook o link ele não aparece a miniatura, não aparece imagem nenhuma apenas o link.
Algumas vezes depois de um tempo aparece, mas alguns casos não aparece.
Poderia me ajudar? tem alguma forma que eu possa fazer para ser imediato essas imagens?
Desde já Obrigado!!!!
Letícia Mottasays:
28 de setembro de 2012 at 16:46Oi Guilherme, não trabalho diretamente com desenvolvimento, mas é válido lembrar que o resultado da inserção dos códigos precisa de um tempinho pra fazer efeito. Acho que umas 2 horas, ou um dia, coisa assim.
Se não funcionar mesmo assim, do mais, repare se você inseriu o código certo no seu header.php (que é o segundo bloco de códigos), reparando também se você inseriu o link pro seu favicon no FTP, nos locais marcados no código pra fazer isso.
Pode ser que faça diferença. Acho que vale a pena também, caso não resolva, dar uma desativada nos plugins e testar se funciona (aconselho um backuo antes, sempre). Às vezes um plugin atrapalha o funcionamento de outras coisas.
E por último, acho uma boa verificar a versão do seu WordPress, se é muito antiga. Na época, eu usava o 3.2 quando escrevi o post.
Não sei se tem a ver neste caso, mas nunca é demais tentar. Abraços,
Ana Munizsays:
15 de janeiro de 2013 at 21:13Letícia, parabéns e obrigado por compartilhar seus conhecimentos, me ajudou com essa parte do open grapf, deu certinho com Facebook e Google Plus.
Ana Munizsays:
15 de janeiro de 2013 at 21:13Letícia, parabéns e obrigado por compartilhar seus conhecimentos, me ajudou com essa parte do open grapf, deu certinho com Facebook e Google Plus.
Letícia Mottasays:
16 de janeiro de 2013 at 10:07Obrigada pelo retorno, Ana! Que bom saber que deu certo com vc! Abraços!
Chris Napstersays:
12 de fevereiro de 2013 at 5:22Fiz tudo isso mas mesmo assim as minhas páginas e posts aparecem a mesma de quando linko a home, há alguma solução? :/
Letícia Mottasays:
12 de fevereiro de 2013 at 17:55Poxa Chris, não sei. Tenta ver se não tem algum plugin te atrapalhando no WordPress. Testa desativá-los, dá um tempo e veja o que acontece. Quem sabe não ajuda? Abraços,
Átila Delcantonsays:
15 de março de 2013 at 10:18Bom Dia!
Gostaria de tirar uma duvida, quando clica em compartilhar um produto para exibir a miniatura do produto o parâmetro og:image não pode ser estatico deve ser dinamico?
Parabens pelo artigo
Letícia Mottasays:
15 de março de 2013 at 10:45Oi Átila, por nada. O que sei sobre og:image estático é que você pode estabelecer uma imagem padrão para o seu blog, independente do artigo que compartilhar. Basta inserir a url da imagem estática depois do og;image. Por exemplo: . A URL depois do content é o local de onde vc puxa sua imagem fixa. Espero ter ajudado. Abraços.
Neder de Paulasays:
19 de abril de 2013 at 10:54Bom dia! Tenho um site pessoal e por engano, coloquei a meta tag “og:type” content=”article”, porém observei meu erro e mudei para content=”website”… No Facebook Debugger ele informa o erro dizendo algo como se esta tag com content=”article” não poderia mais ser alterada para “website”. Tem como sanar esse erro? Obrigado!!!
Letícia Mottasays:
19 de abril de 2013 at 11:02Oi Neder, que estranho. Tenta editar direto no seu código, e esperar umas 24h pra ver se resolve. Do mais, não sei o que pode ser… Se vc estiver usando algum plugin pra isso, tenta desativar e fazer a alteração. Depois que resolver reativa. Boa sorte. Abraços,
Thiago Oliveirasays:
11 de julho de 2013 at 10:25Bom Dia.
Mesmo utilizando o open graph as imagens e titulos exibidos são os do header do site. Já tentei de varias formas diferente e não funcionou. Sera que não existe alguma outra configuração a se fazer direto no facebook? O que seria a linha ?
Letícia Mottasays:
11 de julho de 2013 at 10:37Oi Thiago. Bom, não sou desenvolvedora, mas sei que algumas pessoas que usavam Blogger ou outras plataformas tiveram alguns probleminhas na configuração, uma vez que o artigo foi escrito baseado em WordPress. O que posso te aconselhar é que vc dê uma pesquisada na página oficial das propriedades Open Graph do Facebook. https://developers.facebook.com/docs/web/gettingstarted/#metadata. Tem um tópico que é “making your website looking good on facebook”. Aí que começa a brincadeira. É em inglês, mas atualmente está mais bem explicado do que na época que escrevi este artigo. Pode te ajudar. Abraços,
Thiago Oliveirasays:
12 de julho de 2013 at 10:51Oi Letícia. Primeiramente obrigado por este post que só tem a agregar conteudo para nós e também por sua resposta ao meu questionamento. Todo desenvolvedor sabe que usar API de terceiros tem que ter uma certa paciência, no caso do facebook eles estão sempre em constante atualizações então a maneira de se fazer funcionar algo pode mudar em pouco periodo. Desculpa “codar” no final do post, mas eu deixo abaixo um exemplo de compartilhamento de post no facebook, com titulo, descrição e imagem definidas pelo desenvolvedor. O exemplo é simples mas resolve o problema de quem precisa dessa funcionalidade. Essa parte de integrar funcionalidades de sites de terceiros deveriam ser feita por uma outra categoria de developers, pois quando o foco é trabalhar com OOP buscar APIs tira o foco do projeto original. Abraços e ve se cria mais post para nós.
Compartilhar no facebook