

Sites para você gerar patterns em CSS e aplicar direto no seu site.
Quem nunca gerou um gif, png ou jpeg quadradinho com repetição infinita para aplicar como uma estampa de fundo em um site? Ok, para alguns casos esta técnica é aceitável, mas se a gente pode simplificar ainda mais o processo, por que não?
Patterns de listras e pequenas formas simples podem sim ser gerados através de poucas linhas no CSS. E você não precisa ser um desenvolvedor front-end ninja para saber como faz. Não se usar umas dessas 3 dicas incríveis que vão te ajudar a gerar, em código, os mais variados padrões para o seu background. Confira:
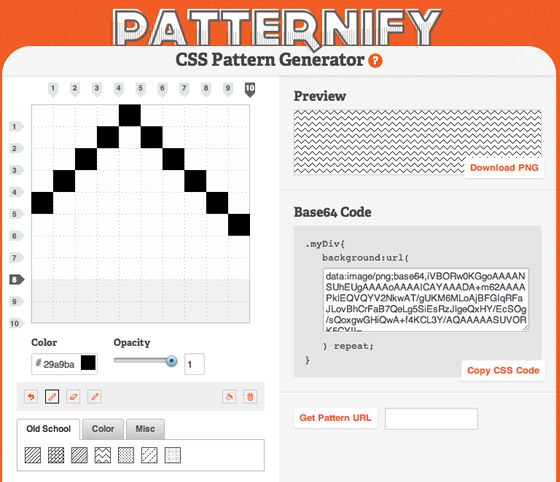
Patternify
Possui uma interface simpática e permite que você crie sua estampa pixel a pixel. O código CSS pode ser copiado na hora. E, se precisar, ainda existe a possibilidade de salvar a imagem em .png.

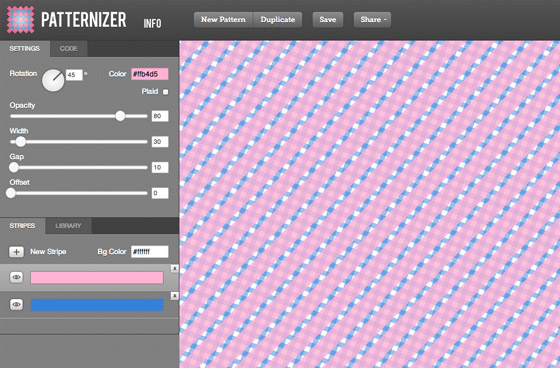
Patternizer
Para quem ama listras e xadrez, este gerador em HTML 5 é uma ótima opção. Você pode controlar espessura das linhas, espaçamento, ângulo, cor e opacidade. Além de poder misturar várias listras em um só padrão. Para aplicar o background gerado no seu site, basta instalar o patternizer.js, que pode ser baixado gratuitamente aqui.

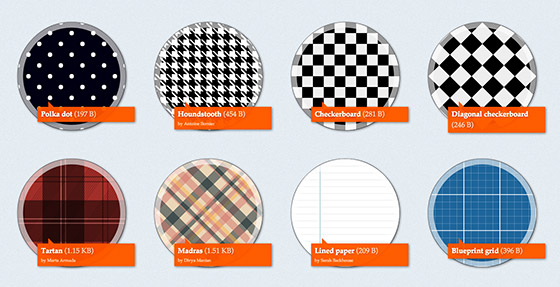
CSS Patterns Gallery
Por último, esta biblioteca de patterns em CSS. Não é de fato um gerador, mas um acervo. Para os desenvolvedores interessados em colaborar, o site aceita envios, que são sujeitos à aprovação.

Conhece mais algum gerador de patterns em CSS? Comenta aí embaixo!





 Os trabalhos de @jamescookartwor
Os trabalhos de @jamescookartwor


 Lin
Lin


Comments (2)
facebook-1225971839says:
20 de março de 2013 at 14:30Faltou o COLOURlovers Color Trends + Palettes
Letícia Mottasays:
20 de março de 2013 at 14:38Adoro o Colour Lovers, mas o gerador deles não gera o código em CSS (já que é o tema do post)… Mas é válido para quem quiser gerar imagens e paletas. Curto muito. Obrigada pelo comment.