

Você diz que sabe criar um site responsivo, saca de UX e UI e usabilidade. Você tem certeza do que você está fazendo?
No mundo do Design, existem muitas terminologias. Alguns anglicismos (palavras em inglês) e neologismos (criação de novas palavras). Mas no fundo, nem todas querem dizer a mesma coisa. E se você trabalha com design para a web, então, cada hora aparece uma novidade, uma nova tecnologia, um modismo.
Mas não basta falar bonito para vender seu peixe. Dizer que saca de UX, UI, layouts responsivos, entre outros, não prova que você realmente sabe o que isso quer dizer.
Por isso, este post veio desmistificar alguns termos que são geralmente confundidos por aí. E você, como um bom designer, precisa refrescar sua mente para alguns conceitos básicos que não variam com modismos.
Vamos lá:
1) UX x UI
User experience – UX
UX é user experience (experiência do usuário). Ou seja, é a parte funcional do Design. Engloba desde a arquitetura até os testes com usuários. Um designer especializado em UX está preocupado desde a concepção até a forma de interação com o produto.
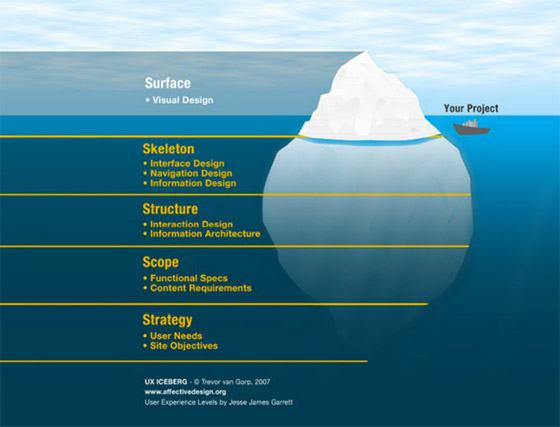
Uma boa representação de como funciona o UX está nesse infográfico, criado por Trevor van Gorp, chamado de “O iceberg de UX” (fonte).

Na imagem, o UX engloba:
- Base do iceberg: estratégias, necessidades do usuários, objetivos do site;
- Escopo: qual o conteúdo do site;
- Estrutura: design de interação, arquitetura da informação;
- Esqueleto: design de interface, navegação e design da informação ;
- Topo do iceberg: o design visual.
User Interface – UI
Já UI significa “user interface“, ou seja, a parte visual de todo o trabalho de Design.
Não, não é só chegar e layoutar qualquer coisa. Por isso que UX e UI andam juntas. Uma vez que a estrutura do site existe, a parte visual também demanda testes. Qual cor funciona melhor? Como o botão do site é mais atrativo?
Por isso, um profissional de UX deve sacar de UI, e um profissional de UI, trabalhar junto com um de UX.
Certa vez ouvi uma frase que dizia “ah, a arquitetura é como a massa, e o layout como a cobertura do bolo, né?”. Humm…. Não. A tarefa visual envolve muito mais passos do que simplesmente decorar. Não basta ficar bonito, tem que ser navegável e compreensível.

2) Compatível x Responsivo
Ter um site que rode em qualquer sistema operacional é diferente de um site que funcione bem em qualquer plataforma.
Como assim?
Não basta um site só abrir no seu celular ou no seu tablet. Se a interface dele não se adaptar ao dispositivo, o usuário vai ter que ficar “scrollando” pra lá e pra cá, dando zoom na tela pra conseguir ler, fora a perda da hierarquia das informações. Até a hora em que ele perder a paciência.
Um layout responsivo é aquele que se reorganiza de acordo com o dispositivo onde ele está sendo visto, mantendo a mesma hierarquia de informações, mas com as devidas adaptações para a navegação fica confortável em diferentes resoluções de tela.

O serviço de criação de sites grátis Wix, oferece uma ferramenta interessante para ver como o site é carregado em dispositivos móveis. Um detalhe legal que ajuda a entender o que é ser responsivo.
3) Acessibilidade x Usabilidade
Muita gente confunde acessibilidade com usabilidade. Mas são coisas bem diferentes.
Acessibilidade é a garantia de que, mesmo com recursos de acesso limitados, todos podem compreender o conteúdo do seu site. Seu site é navegável sem mouse? Deficientes visuais conseguem utilizar um leitor de voz sem problemas para ler o conteúdo e navegar? Isso é ser acessível.
Existem vários verificadores de acessibilidade em sites, como o Hera. Também leitores de tela, como o Jaws, NVDA ou Voice Over, e programas simuladores de como pessoas com daltonismo visualizam seu site, como o Color Oracle.
Lógico que é muito complexo ter 100% de abrangência em acessibilidade, mas não custa tentar pensar nisso como parte do seu projeto.
Um canal chamado Ponto de Vista, no Youtube, tem vídeos bem legais criados pelo Lucas Radaelli, um deficiente visual que resolveu mostrar pra gente suas experiência com tablets, celulares e computadores em geral. Assista um dos seus vídeos, de 2011. Desafio você a entender o que o leitor de tela diz.
Usabilidade
Usabilidade é a forma como o site é projetado, para que as informações sejam facilmente encontradas por quem acessa. Uma boa arquitetura do site, um layout organizado, com informações bem dispostas e com hierarquia de informações garantem que o usuário não perca tempo tentando achar o que procura. Um site com uma usabilidade ruim é como uma estrada sem placas, você fica perdido.
O que um site como uma boa usabilidade deve ter?
- Uma busca que funcione
- Design intuitivo
- Uma boa arquitetura de informações: isso implica em um bom mapa de páginas, com um menu que faça sentido
- Textos objetivos
- Uma boa hierarquia de informações

Ok, e agora?
No fim das contas, criar um bom site envolve 3 critérios básicos (veja um post muito sobre isso aqui – fonte: Wix):
Design + usabilidade + utilidade (bom conteúdo)
Com isso em mente, saber as diferenças entre as possíveis pegadinhas terminológicas pode te ajudar a descomplicar seu projeto, e simplificar a sua comunicação com o cliente, uma vez que você não precisa encher a sua proposta de termos bonitos pra “impressionar”. Provar que você sabe o que está fazendo pode ser mais eficaz.
Fica a dica
*Somos transparentes. Este é um artigo patrocinado pela Wix.






 Os trabalhos de @jamescookartwor
Os trabalhos de @jamescookartwor


 Lin
Lin


Comments (4)
Thiegosays:
16 de junho de 2014 at 18:22Alguns termos são úteis para o desenvolvedor. Para o usuário os termos são: “aquela coisa que se mexa no site” “Aquilo no final do site” “Aquilo que pisca no site quando passa o mouse”
Letícia Mottasays:
16 de junho de 2014 at 18:33Hahah verdade, mas se vc entende o que ele quer dizer, então tá ótimo
robson124says:
16 de junho de 2014 at 19:13Excelente texto, como um bom design!
Thiegosays:
18 de junho de 2014 at 11:05Ela escreve muito bem. Muito útil.