

WWW, HTML, CSS, IP? São várias abreviações repletas de significado e história. Vem saber mais neste post!
Você está cercado de siglas e comandos que estão mais presentes no seu dia do que os copos de água que você bebe. Mas talvez, por estar tão habituado, você nunca tenha parado pra pensar no real significado dessas letrinhas. Certamente não surgiram por acaso.
Por isso, o Cutedrop veio listar 10 siglas que todos nós usamos na rede quase todo dia, desde as mais básicas até as menos usuais. Confira:
1. WWW
A mais fácil, hein. World Wide Web (Grande Rede Mundial) é o significado das 3 letrinhas que precedem qualquer endereço web. Tim Berners Lee, físico britânico, é o inventor da rede que hoje todos nós conhecemos, através de uma conexão bem sucedida entre um servidor e um cliente HTTP, utilizando a Internet.
Se você tiver interesse, no site da W3C, instituição sem fins lucrativos para padronização da World Wide Web, também criada por Berners Lee, existe uma cópia do que foi a primeira página publicada. Confira aqui.

2. HTTP
O Hypertext Transfer Protocol (protocolo de transferência de hipertextos), é o protocolo padronizado de comunicação entre cliente e servidor, servindo como base para a WWW, criada por Lee. A primeira versão do HTTP foi aplicada em 1990, e transferia apenas textos, na forma ou não de links. Mas com o tempo, a evolução do protocolo permitiu a transferência de outros tipos de dados.
Dica: assista este TED com Tim Berners Lee, na qual ele conta como criou a internet como conhecemos hoje e qual o futuro que projeta para o uso de dados. Sério, incrível.
3. HTML
HyperText Markup Language, ou “Linguagem de Marcação de Hipertexto”. É uma linguagem para produção de páginas na web, criada também por Tim Berners Lee, no início da década de 90. A edição do código HTML pode ser feita através de um editor simples de texto. Basta conhecer o código, que é padronizado pela W3C. O exemplo da primeira página publicada, citada no item 1, foi criada em HTML.

Um filhote evoluído do HTML é o HTML5, que traz novos recursos, principalmente a manipulação de conteúdo gráfico e multimídia. Em 2010, o HTML5 se tornou o mocinho dos programadores e o vilão do Adobe Flash, uma vez que Steve Jobs declarou que o Flash iria morrer, já que o HTML5 fazia todos os recursos interativos.
O artigo original de Jobs, chamado “Thoughts on Flash” (Reflexões sobre o Flash) pode ser lido aqui (em inglês).

4. Bit

Abreviação para “Binary digit” (dígito binário). É um impulso elétrico que transmite informação para os computadores na forma de código binário, que são os valores 0 ou 1. Ou seja, um tipo de impulso elétrico representa 0 “0” e outro impulso representa o 1, criando uma linguagem de “sim” e “não”, verdadeiro ou falso, tudo ou nada, entendida pelo computador. É a menor unidade de armazenamento de informação. Apesar da menor unidade definida como bits, os computadores reconhecem múltiplos dessa unidade, os chamados bytes.
- 1 Byte = 8 bits
- 1 kilobyte (KB ou Kbytes) = 1024 bytes
- 1 megabyte (MB ou Mbytes) = 1024 kilobytes
- 1 gigabyte (GB ou Gbytes) = 1024 megabytes
- 1 terabyte (TB ou Tbytes) = 1024 gigabytes
- E por aí vai…
Só por curiosidade: quando a medição é em bytes, a letra ‘b’ é em caixa alta (MB – megabytes). Quando em bits, o ‘b’ da sigla é em caixa baixa (como em Mb – megabits).
5. ASCII
ASCII significa American Standard Code for Information Interchange (código padrão americano para troca de informação). É uma linguagem em código binário, representada por números, associada a caracteres alfabéticos e símbolos, como “a” ou @.
O ASCII foi criado na década de 60, e foi usado para representar textos em computadores e dispositivos eletrônicos. A sua finalidade original já não é mais a mesma, mas se disserem para você criar um texto em ASCII, quer dizer que é um texto sem negrito, itálico ou qualquer formatação gráfica que não seja reconhecível por qualquer tipo de computador.
Hoje em dia, um uso frequente de ASCII é a “ASCII Art”, que são desenhos feitos com caracteres, reconhecíveis em caixas de texto, como no Twitter, por exemplo. Isso significa que ela pode ser usada em todos os computadores que usem o sistema de caracteres.

6. CSS
Cascading Style Sheets, ou “folha de estilos em cascata” é uma linguagem criada para facilitar a formatação de páginas. Em vez de definir os estilos visuais dentro do próprio HTML, o CSS permite que tudo isso seja definido separadamente. Se quiser alterar um estilo, basta mexer no CSS linkado. Algo como um “smart object” no Photoshop, em uma comparação simplória para nós, designers.
A mais nova versão de CSS é a 3, que permite animações e efeitos de transição.

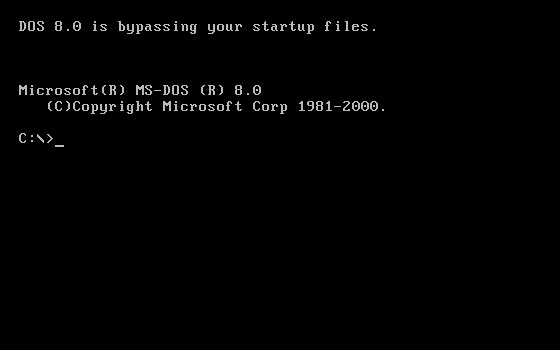
7. DOS
Quem já usou o MS-DOS levanta a mão. \o/ Aquela telinha preta em que você digitava vários prompts de comando, lembra? Bom, eu me lembro pouco (sou “xóvem”), mas foi este DOS que definiu o futuro da Microsoft. Na verdade, DOS significa apenas Disk Operating System (sistema operacional em disco), e era precedido por alguma nomenclatura que definia seu modelo. Por exemplo, o MS-DOS era o DOS da Microsoft, que ficou famoso pela popularidade, uma vez de Bill Gates vendia o sistema para fabricantes de computadores e não o restringia apenas para os PCs fabricados pela sua companhia.

Quer se sentir velho? Veja crianças reagindo a antigos sistemas neste post.
8. URL

Uniform Resource Locator (Localizador Padrão de Recurso). É o endereço de um recurso disponível na rede, seja ela a internet ou até mesmo uma intranet. Ou seja, é o endereço virtual para encontrar uma página, pasta ou arquivo. A URL (o mais correto seria falar “o” URL) sempre é precedida de um protocolo. O mais conhecido é o nosso querido HTTP.
9. IP
Internet Protocol (protocolo de internet). Cada computador possui um IP único usado para se comunicar na internet. Existem 2 tipos de protocolo de IP: a versão 4 e a 6. Embora a mais utilizada seja a versão 4, a versão 6 permite mais combinações de endereços e migração para esta versão é uma especulação vigente. Pra ter ideia, a versão 6 permite algo em torno dos 256.000.000.000.000.000.000.000.000.000 trilhões de endereços. Talvez dê pra cada estrela criar o seu endereço IP, hehe.
O protocolo aplicado para realizar a comunicação entre os computadores na rede é o TCP/IP (Transmission Control Protocol/Internet Protocol). É é o mais conhecido, além de ser o protocolo usado na internet.

10. FTP
File Transfer Protocol (Protocolo de transferência de arquivos). Quem tem um site sabe bem o que é isso. Um programa FTP é usado para subir arquivos para a internet, permitindo que sejam publicados. O FTP éstá baseado no protocolo TCP, aquele citado no item 9, utilizado na internet.

Agora, se você gostou de brincar de descobrir o que quer dizer as siglas, você também vai gostar de saber de onde vieram os ícones mais conhecidos de User Interface que vemos no dia a dia. Saiba mais neste post.
![]()
Imagem de destaque via Shutterstock.





 Os trabalhos de @jamescookartwor
Os trabalhos de @jamescookartwor


 Lin
Lin


Comments (1)
Renata Santossays:
24 de novembro de 2014 at 22:29Ótimo esclarecimento para quem tem vergonha de perguntas essas siglas que podem parecer óbvias por usarmos muito, mas não são!! Eu mesma não sabia algumas hahah