

Uma ferramenta simples, feita por uma designer, para combinar tipografias diferentes de formas bem harmoniosas.
Combinar fontes não é uma tarefa fácil. Diferente de usar a primeira que vem na caixa de caracteres do seu programa preferido, uma escolha certa de tipografias pode dar a cara perfeita ao seu layout. Ou a escolha de tipos errados pode arruiná-lo.
Pensando nisso, a designer Waveney Hudlin, do estúdio Muno Creative, criou um projeto muito simples de usar, o Typegenius.

Como funciona?
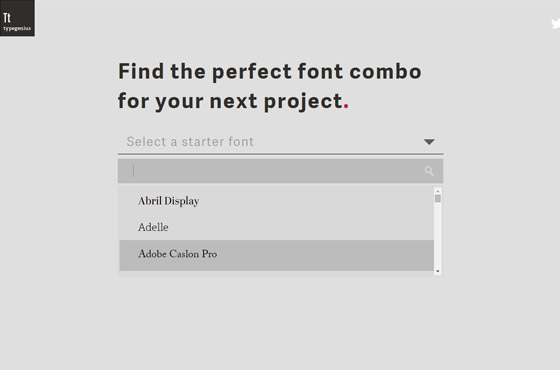
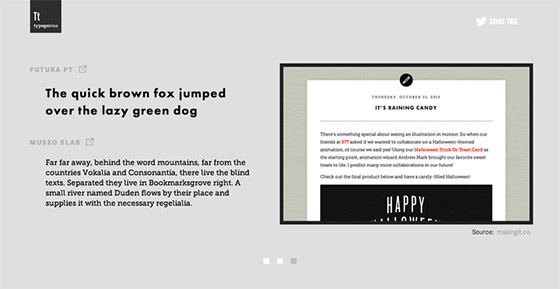
O projeto usa como base o banco de fontes do Adobe Typekit. A partir do momento em que você escolhe uma das fontes disponíveis, o site mostra exemplos de boas combinações feitas com outras famílias tipográficas retiradas do mesmo banco. Ou seja, receitinhas que deram certo em sites já publicados na web.
Você também pode mudar o texto na hora, para ver a simulação do mix de fontes com o seu texto.


Lógico que este trabalho precisou de uma curadoria boa da designer Waveney, pois não é toda a combinação que funciona. Por exemplo, quando você escolhe uma família bastante geométrica, um dos resultados pode exibir uma família serifada para corpo de texto enquanto a fonte de sua escolha se aplica melhor em títulos curtos. Afinal, combinar fonte serifada com sem serifa, caligráfica ou decorativa, sem saber o porquê de misturá-las pode ser desastroso.
Não é uma ferramenta para ser usada como um sorteio de fontes, mas pode ajudar gente estudiosa como você a entender o porquê de cada resultado, e perceber princípios da legibilidade.
Fica a dica para os designers.
Acesse o site do Typegenius. E saiba mais sobre a criação dele aqui.





 Os trabalhos de @jamescookartwor
Os trabalhos de @jamescookartwor


 Lin
Lin


Deixe um comentário