

Na era dos sites responsivos, por que não pensar em identidades visuais completamente adaptáveis?
Quem é designer sabe que criar uma assinatura visual não é algo tão simples. Você precisa pensar em algumas variáveis como: logotipo (a parte escrita da assinatura), o símbolo, a forma como os elementos se integram e como o resultado final se torna uma marca flexível para ser aplicada em diferentes meios. De uma fachada horizontal a um banner animado, de uma impressão monocromática a uma vinheta de TV.

Sim, uma identidade visual boa deve ser reconhecida em qualquer meio de aplicação. E se falarmos de dispositivos móveis então, a quantidade de resoluções existentes pode enlouquecer até o mais zen dos designers.
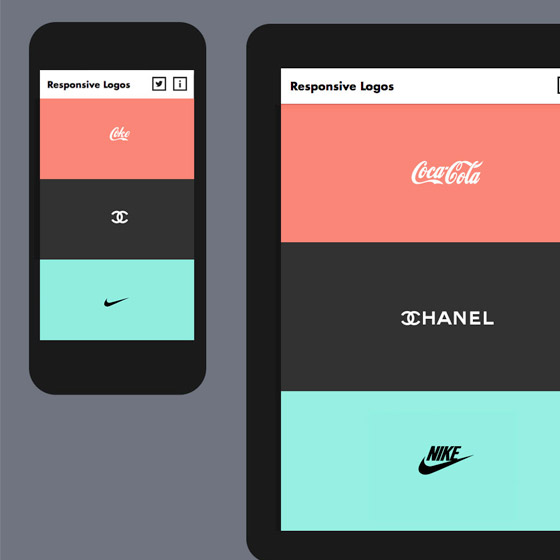
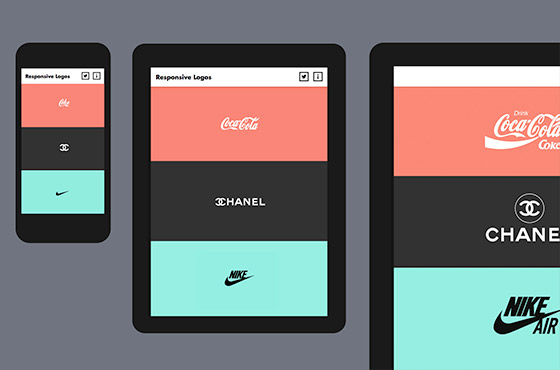
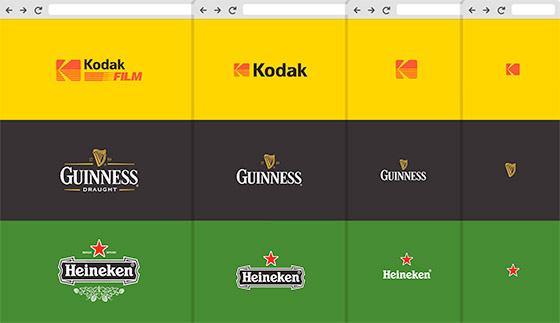
Pensando nisso, o designer Joe Harrison criou um projeto experimental muito legal chamado Responsive Logos.

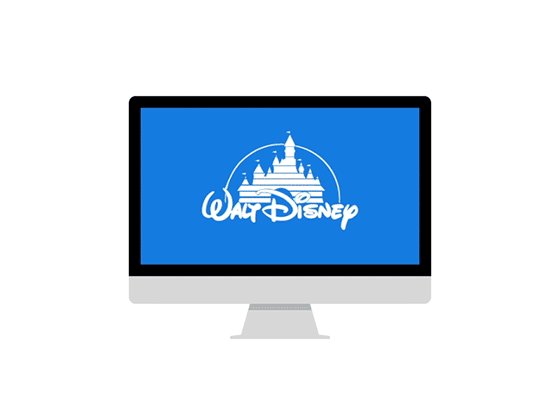
De acordo com seu projeto, como um site responsivo, cujo layout se adapta a diferentes resoluções, assim também pode ser uma assinatura visual. Por exemplo, em um desktop, pode aparecer a versão “completa” da identidade, com logotipia e símbolo. Para uma versão intermediária, um tablet por exemplo, uma versão mais reduzida, com menos detalhes, talvez. E para um iPhone, uma versão super econômica, somente com o símbolo.
O legal do Responsive Logos é que as imagens na verdade são SVGs, formato completamente escalonável via CSS. O que facilita muito a vida dos logos responsivos.

Para ver o site, acesse Responsive Logos ou o portfolio de Joe Harrison.





 Os trabalhos de @jamescookartwor
Os trabalhos de @jamescookartwor


 Lin
Lin


Deixe um comentário