

Gradientes elegantes em CSS.
A fronteira entre a elegância e o exagero no uso de gradientes é tênue. Tão tênue quanto o trocadilho no título deste post.
Defensores do minimalismo no Design e da linguagem 100% flat diriam que é puro ornamento. Amantes do Skeuomorphic Design (ou linguagem mais “realista”, vulgarmente falando) diriam é essencial para efeitos de luz, sombra e profundidade. A verdade é que o gradiente pode ser um recurso útil, se bem utilizado.
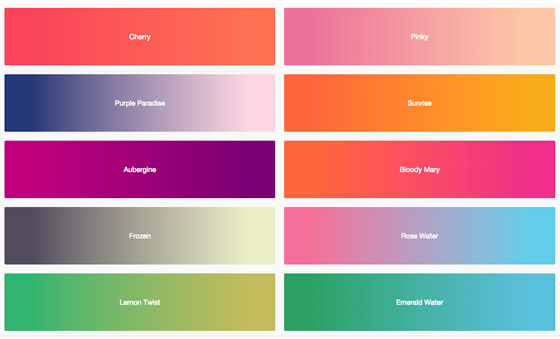
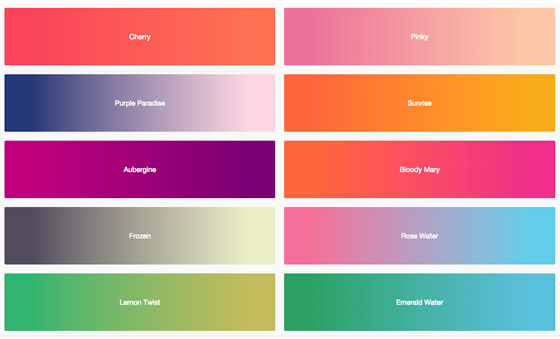
Para inspirar seus olhos, existe o site uiGradients, um projeto de código aberto no GitHub, repleto de referências. Alguns gradientes são retirados de apps ou sites famosos como Instagram, Virgin America, Flickr ou Vine, e outras paletas sugeridas ainda por usuários em geral.
Você também pode criar a sua combinação de cores.

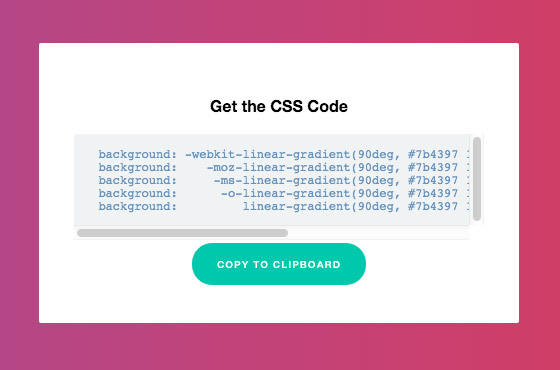
O mais legal é que você pode obter o CSS de cada um dos gradientes, para utilizar na folha de estilos do seu site.

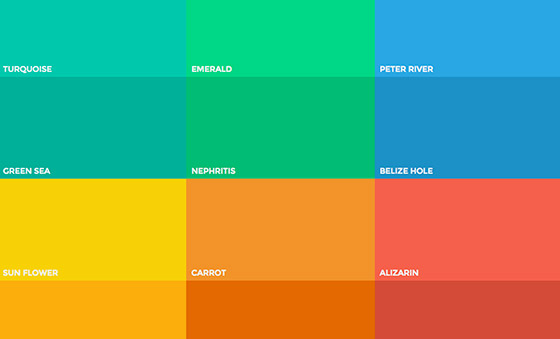
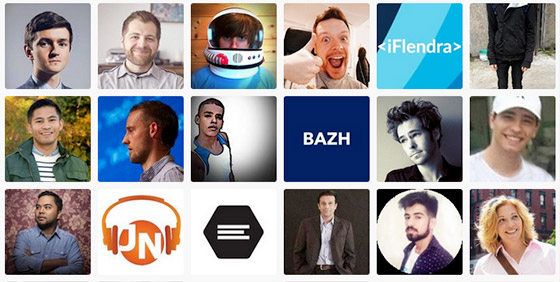
O uiGradients foi inspirado em outros projetos abertos como o Flat UI colors (que já falamos neste post “galerias online inspirar em flat design“), o User Inter Faces, um site onde conseguir avatares de pessoas que autorizam o uso de suas imagens para marcar layouts, ou ainda o uiNames, um gerador de nomes aleatórios para você utilizar como marcação, sem maiores problemas.



Só não pode pesar a mão no gradiente e se empolgar no arco íris.





 Os trabalhos de @jamescookartwor
Os trabalhos de @jamescookartwor


 Lin
Lin


Deixe um comentário