

O paraíso para os designers que querem usar certinho as paletas de cores das marcas nos seus layouts.
Quem trabalha com identidades visuais sabe o quanto a paleta de cores de uma marca deve ser respeitada. Mas, às vezes é preciso tempo e paciência para buscar os logos oficiais e manuais de marca de grandes empresas, seja para criação de propostas ou para a inserção de simples ícones com as cores corretas das redes sociais, como Twitter ou Google+, por exemplo.
Por isso, para facilitar a vida dos amigos, o designer e desenvolvedor Galen Gidman, criou um site chamado BrandColors.
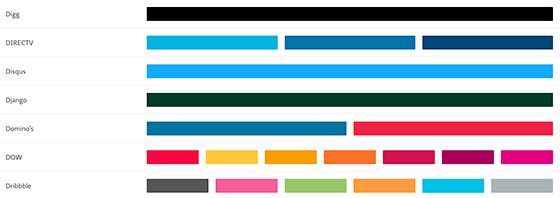
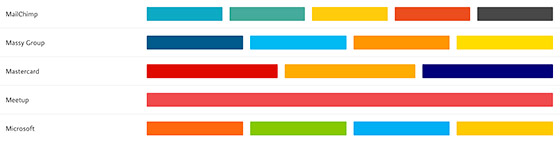
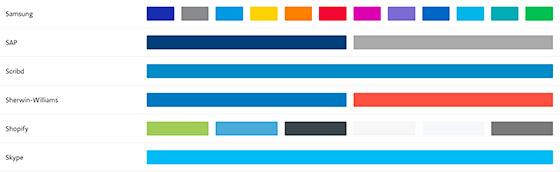
Uma lista com diversas marcas, inclusive as mais famosas do mundo, com suas respectivas paletas de cores oficiais. O mais legal é que, além de saber o código hexadecimal de cada uma das cores, você pode fazer o download (gratuito) em formato de “swatches” para usar em programas da Adobe, no formato de folha de estilos (CSS), entre outros. Tem cores da AOL, Microsoft, Pinterest, Pfizer, Domino`s, Dribbble, Behance, o famoso azul do Facebook, o clássico vermelho da Coca-Cola e muito mais.



Tem mais dicas e explicações na página de descrição do projeto no GitHub.
Acesse o BrandColors e faça sua pesquisa.





 Os trabalhos de @jamescookartwor
Os trabalhos de @jamescookartwor


 Lin
Lin


Comments (1)
Gostei... e Agora?!says:
4 de agosto de 2015 at 21:54Fanática sobre cores como sou, só posso amar este post. A minha “cor de marca” preferida é o Azul Tiffany <3
=***