

Confira as extensões para instalar no seu navegador e aumentar a sua produtividade.
Você usa o Chrome como o seu navegador padrão? Migrou do Firefox para ele por ser mais rápido e por não reiniciar toda vez que uma extensão é instalada?
Então confira esta lista das 10 extensões mais legais da Chrome Web Store, gratuitas, para facilitarem sua vida, querido designer.
Uma seleção especial para aumentar a sua produtividade no trabalho. Seja ele na agência ou em casa.
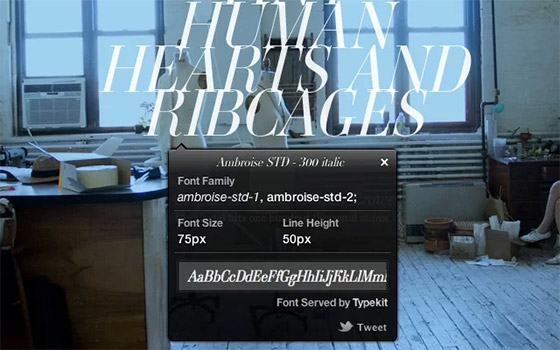
1. What Font?

Você pode descobrir fontes utilizadas em sites simplesmente passando o mouse sobre elas. Basta que estejam “embedadas” no código (web fonts). O What Font? suporta inclusive Typekit e Google Font API. Que tal descobrir a fonte usada no Cutedrop?
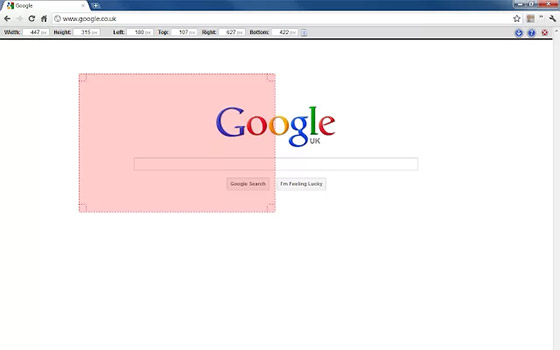
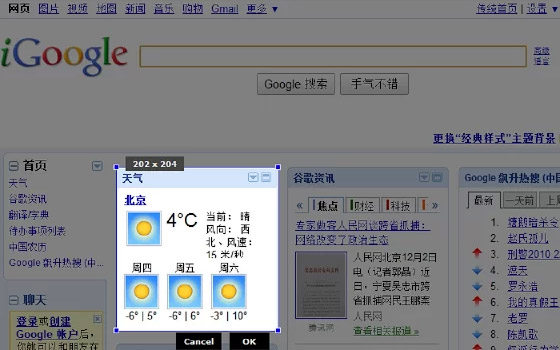
2. Page Ruler

Para descobrir as dimensões em pixel de qualquer elemento em uma página da internet. Basta arrastar e soltar a régua, e uma barra aparece no topo do browser, informando altura, largura e posição.
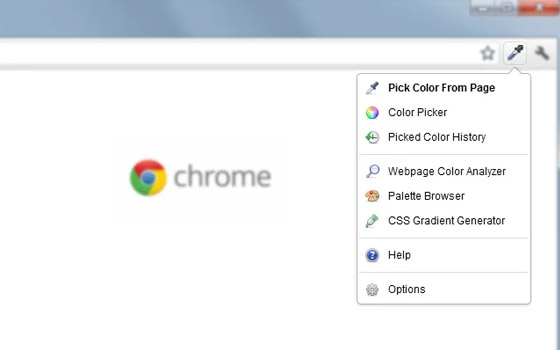
3. Colorzilla

Apesar do nome, esta extensão não é exclusiva para o Mozilla Firefox. Com ela você pode usar a ferramenta Eyedropper para obter informações sobre cor de qualquer ponto da página web. Inclusive de objetos Flash. Ela também exibe dados mais completos, como paletas, geradores de gradientes em CSS e um histórico de cores analisadas.
Opções: Eyedropper e Palette
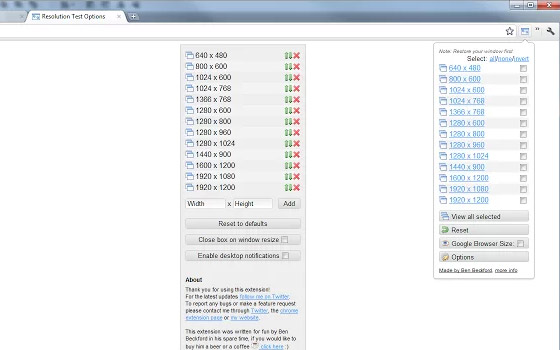
4. Resolution Test

Para os amantes do design responsivo, esta extensão é indispensável. Redimensione seu navegador para diferentes resoluções e veja como fica o layout.
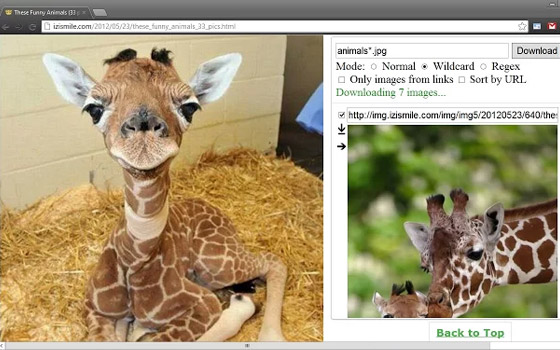
5. Image Downloader

Nada de ficar clicando com o botão direito. Esta extensão mostra todas as imagens de uma página, inclusive as exibidas dentro de sliders, com a opção de baixá-las. Mas, por favor, use com ética e carinho, respeitando os créditos.
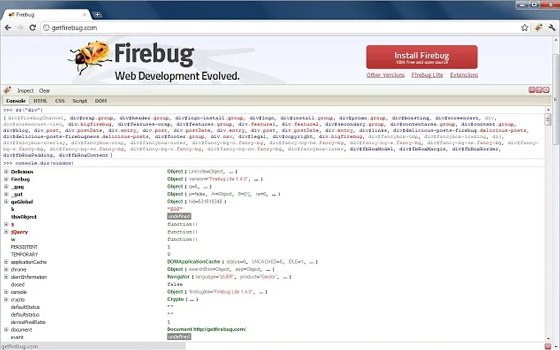
6. Firebug Lite

Essencial para analisar o HTML e CSS de qualquer página web e testar mudanças, simuladas em tempo real.
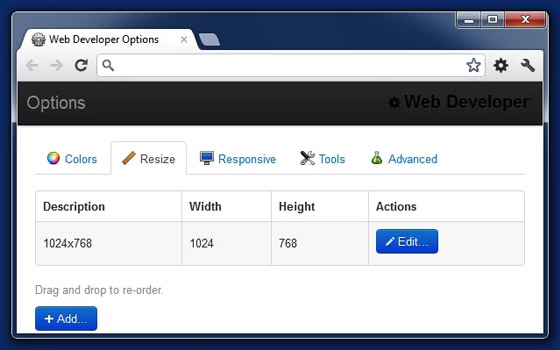
7. Web Developer

Um pouco de tudo. Informações sobre cores, CSS, Javascript. Opção de redimensionar a janela, habilitar e desabilitar estilos e imagens.
8. Screen Capture

Uma opção para quando o Print Screen do seu teclado não é suficiente. Captura de área visível da tela, página inteira e seleção.
Opção: Pixlr Grabber
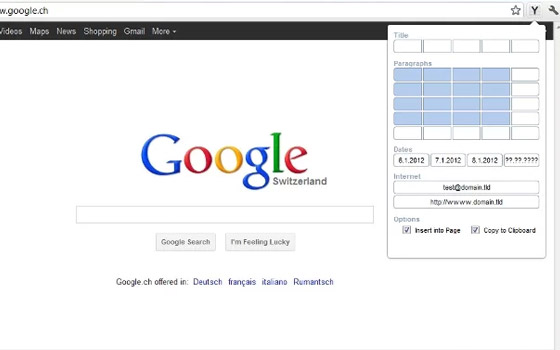
9. Yet Another Lorem Ipsum Generator

Um gerador de dummy text para marcar o seu layout. Uma discreta janelinha permite a seleção de quantidade de texto, para copiar para sua área de transferência.
Opção: Corporate Ipsum
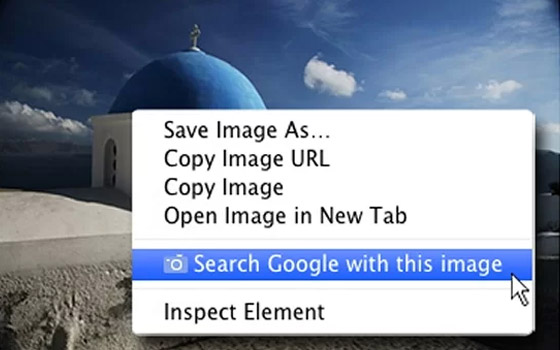
10. Search by Image

Viu uma imagem em um site e quer pesquisar no Google mais informações sobre ela? Em vez de salvar a imagem no seu computador, acessar o Google Images e arrastar e soltar o arquivo para lá, esta extensão simplifica todo o processo.
Curtiu? Basta instalar e aproveitar. Nem precisa fechar o Chrome e sair do Cutedrop.






Comments (9)
Vitor de Sousasays:
14 de maio de 2013 at 20:21Ótimo post.. Excelente!
Não sabia que existia essa extensão de procura de fonte e a de procura de imagem direto no google…
Parabéns!
Mauro Castrosays:
14 de maio de 2013 at 20:25Sou o cara do TAXITRAMAS… o taxista que alimenta um escritor. No momento ando envolvido com a seleção dos textos para um improvável segundo livro – não tenho muitos contatos no mundo editorial. O primeiro livro, 2006, está esgotado, mas se consegue pela Internet, eu acho.
O post foi útil, vou usar a page ruler, tou pensando em reformular o cabeçalho do meu blog, em homenagem aos 10 anos. Tenho medo do resultado: sou um quaseanalgabetodigital. hehe
Há braços!!
Mauro Castro
Letícia Mottasays:
14 de maio de 2013 at 23:42Muito bom ver seu comentário aqui, Mauro. Seu blog é muito legal. Boa sorte com o novo cabeçalho. Tenho certeza que o resultado vai ficar excelente. Se as dicas do blog te ajudarem, será uma honra. Abraços!
Letícia Mottasays:
14 de maio de 2013 at 23:43Obrigada, Vitor. Bom uso das ferramentas. Dá uma olhada nesses aqui tb – http://www.cutedrop.com.br/2011/08/utilidade-publica-para-designers-3/
Elan Lopessays:
15 de maio de 2013 at 14:05Até o momento eu ainda trabalhava com o Firefox como navegador principal para desenvolvimento de páginas (os demais browsers só utilizo para manter o crossbrowser) devido a série de extensões disponíveis para ele. Apesar de ser muito fã do Firefox, tenho consciência que o mesmo a tempos tem perdido para o Chrome, principalmente no fator desempenho.
Bom ter lido esse teu post, quem sabe agora eu comece a migrar para o navegador com ícone do joguinho Gênius.
Priscyla Ferreirasays:
17 de maio de 2013 at 12:06Assim como o Vitor de Souza também não conhecia o recurso de procura de imagens. Muito bom este post de extensões! Parabéns.
Marlon Pachecosays:
21 de maio de 2013 at 16:302.Collorzilla e 3.Page Ruller podem ser substituídos pelo 7.Web Developer.
Gosto muito do Firebug, mas só uso no Firefox. Pra mim, a opção do próprio Chrome já é bastante completa (Ferramenta de Desenvolvedor).
Para testar as resoluções uso o Resize Window (que tbm pode ser substituído pelas ferramentas de desenvolvedor do próprio Chrome.
Joara Carvalhosays:
2 de outubro de 2013 at 14:04Show, catei alguns pra mim (apesar de não ser designer) ;D
Briagada